
List Manager Tutorial
Table Configuration / Fields
From the Fields configuration page you will set up your fields/columns to be displayed. At the left bar you will see all the database columns, you can navigate through all of them in order to manage the options for each one:
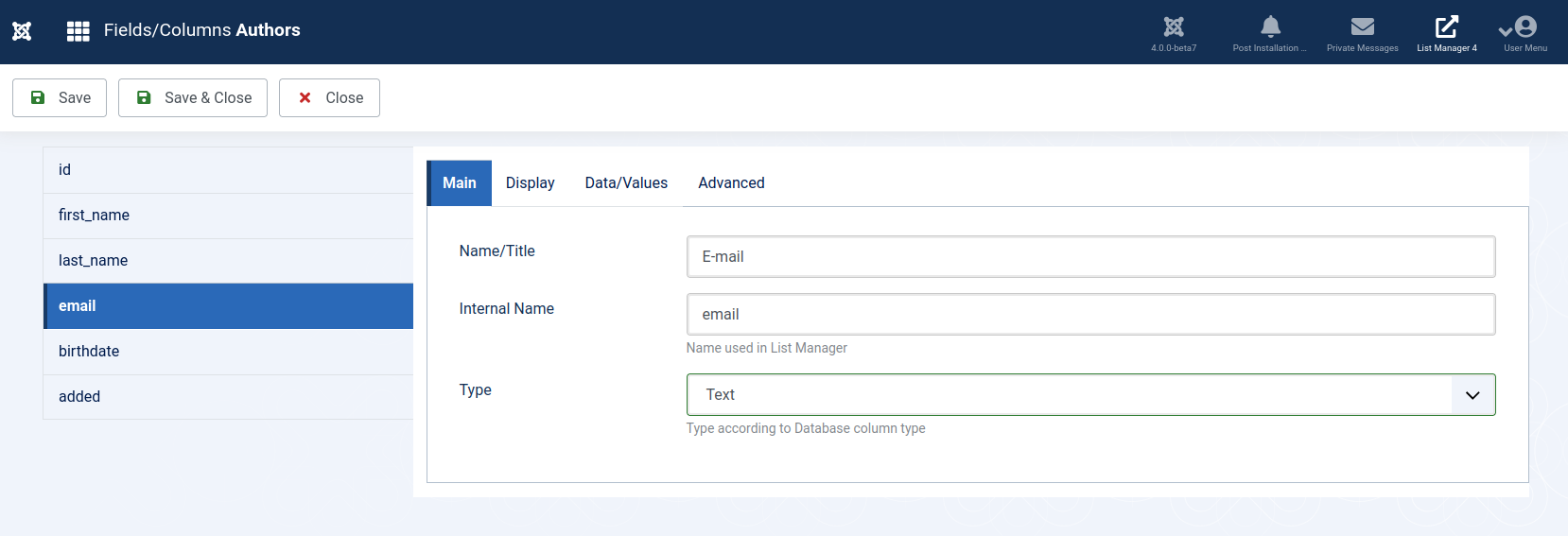
Main

- Name/Title :Here you can introduce the name/title for the column. This will be the real text shown at the table header, so here you can use spaces and other characters that were not allowed for database creation.
- Internal name: This is by default the database column name, and it will be used as an internal identifier to refer to this field accross the different configuration sections (for ex, in order to print the input field at the form, or export the field for a pdf download)
- Types: The type of the field will specify which would be the input type for introducing data, and also it will affect its display at the data table.
You should use a type according to the database column type you have defined for your field, athough many combinations would be valid, for ex,
a database type 'number' can be shown as a number, as a number slider, or maybe as an autoincrement field. These are the different types available you can
use for your fields:
- Numbers: Number, Number Slider, Progress bar
- Dates: Date, Today, Datetime
- Groups: Option List, Multiple Option (Check), Multiple Option (List), Radiobutton, Yes/No
- Texts: Text, Textarea, HTML Editor
- Others: User, Link to other list, Autoincrement, Calculated Query, Upload File, Calculated PHP
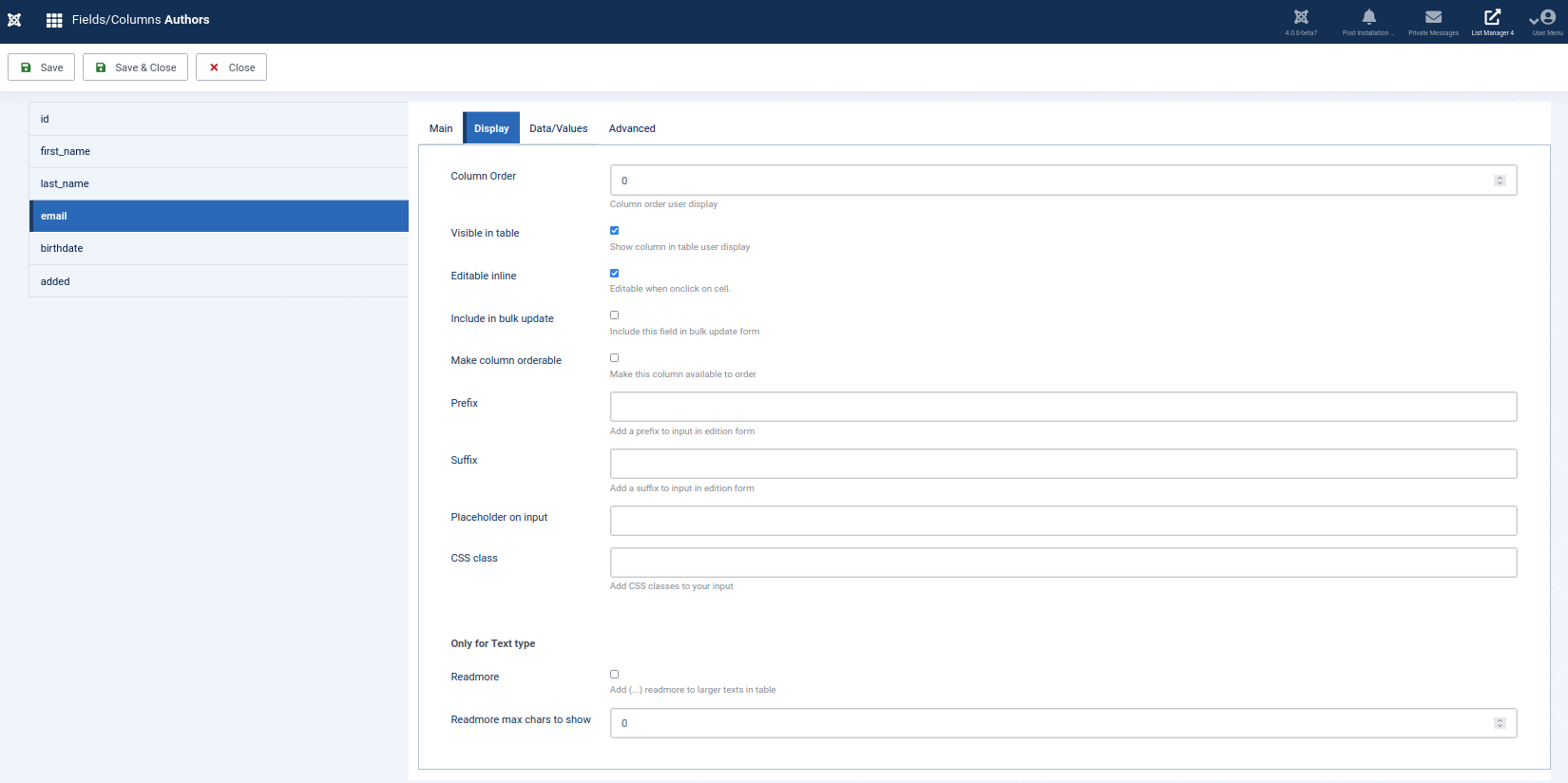
Display

This parameter section will set up some visual features for the column:
- Column Order: The columns will be shown following database creation order by default, here you can modify the position of the columns.- Visible: Show/hide this column from the user view.
- Editable inline: Show/hide an option to edit this cell separatedly clicking on it.
- Include in bulk update: This field will be affected (it will be updated) when a bulk update is launched.
- Make column orderable: hide/show option to order data with this column clicking on its header.
- Prefix: It will add a static text before the input field (for ex. a $ , when showing input field for prices)
- Sufix: It will add a static text after the input field (for ex, €, or cms. /h...etc)
- Placeholder: the gray text it will appear inside an input field when empty, usually for giving a description of the expected input.
- CSS class: add here your custom css class/es name/s to be included at the frontend.
Only for Text type
- Readmore: enable 'readmore' function. Long texts will be cutted and an option (...readmore) will be present to display the whole text when clicked.- Readmore max chars to show: configure how many characters would you like to see when readmore function is enabled.
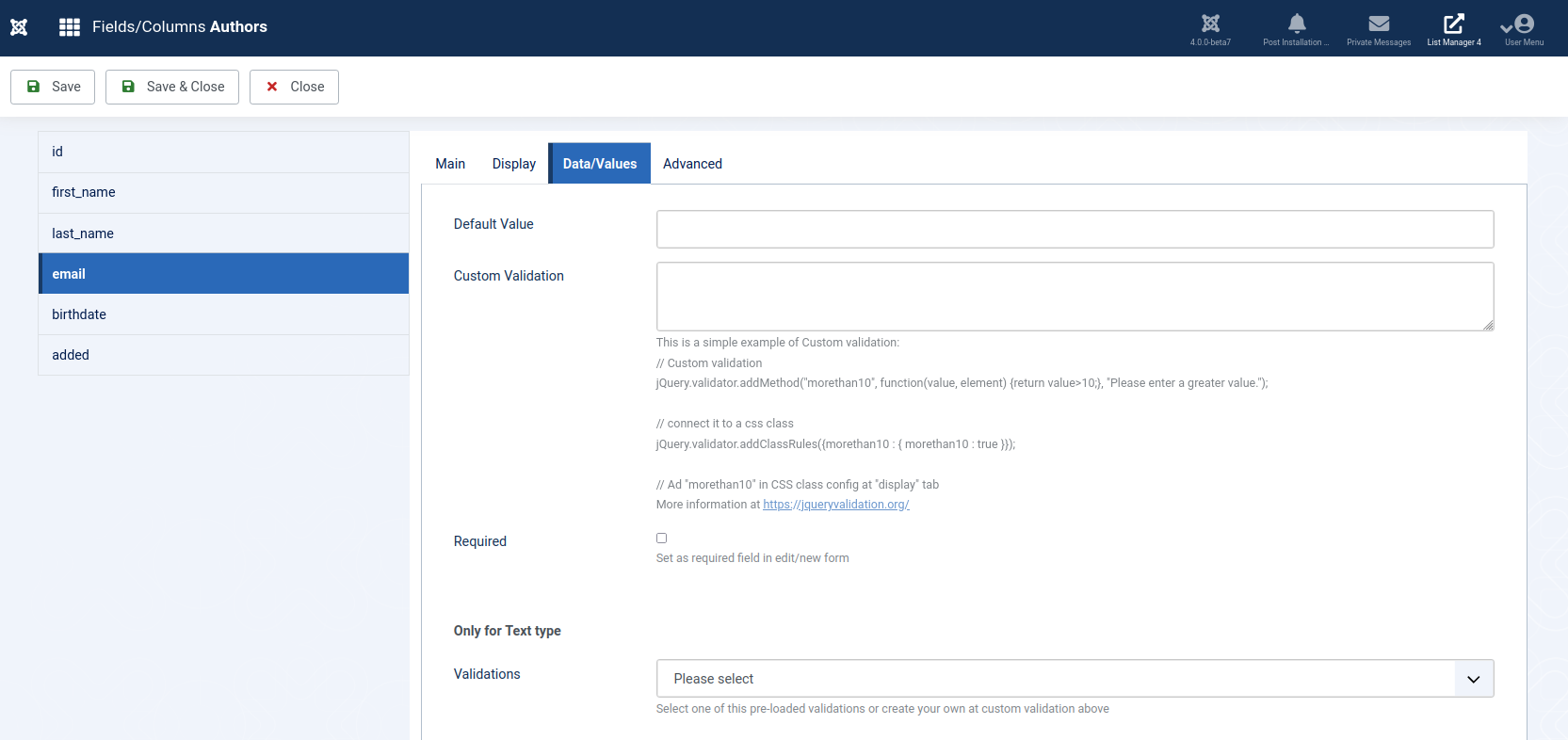
Data/Values

Here you have several configuration fields that can be applied to any of the input types, and other sections specific for certain input types:
- General settings: - Default Value: You can enter here any desired default value for this input- Custom Validation: You can create here a custom validation for this input not belonging to the standard set that are already available for each input type.
For ex, if you need to create a custom validation that will allow only numbers higher than the sum of other 2 input fields, or make a dynamic calculation in order to find out if this input is valid.
Here a quick example of how to write a simple custom validation, that will allow only numbers higher than 10 (only for illustration purposes, as this validation is already built-in and you can configure with the 'Down Limit' for number validations below).
At this section you would enter, the name of your validator, the function in charge of calculating if the actual value is valid, and the message to show otherwise, we'll call this validation 'morethan10':
// Custom validation
jQuery.validator.addMethod("morethan10", function(value, element) {return value>10;}, "Please enter a greater value.");
// connect it to a css class
jQuery.validator.addClassRules({morethan10 : { morethan10 : true }});
And then you can add 'morethan10' as this input CSS class in order to attach the validator to this field.
More information at https://jqueryvalidation.org/
Please note: this setting requires an average knowledge of javascript coding. Please contact us for custom coding for this setting or any other regarding php, SQL or javascript code sections.

Only for Text type:
-Validations: here you can attach built-in validations to the text types, like allowing only letters, letters and numbers, check if its a valid email format or a valid url formatOnly for Number types
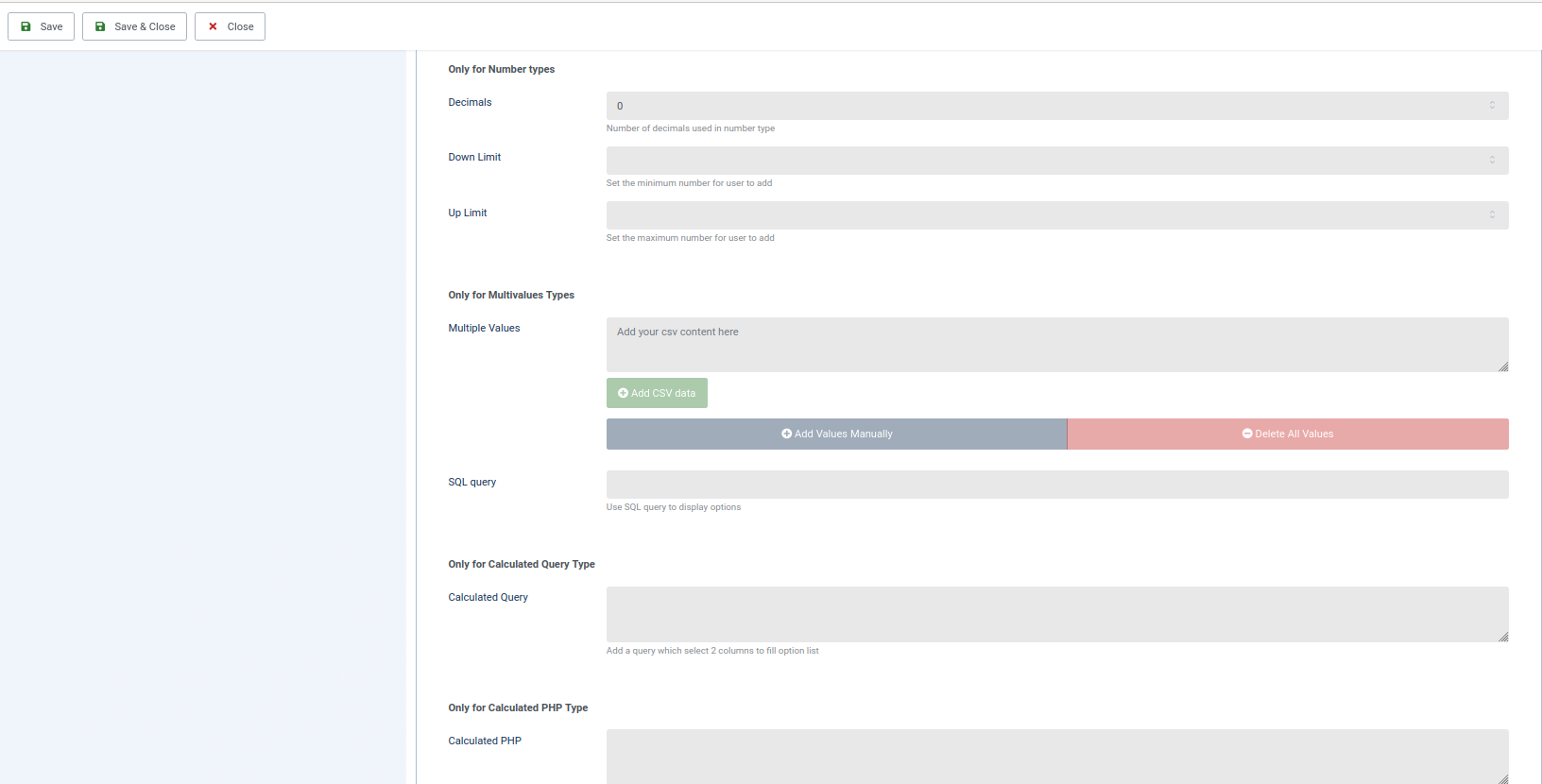
Configuration for number of decimal places allowed, and maximum and minimum values.Only for Multivalues Types
Here you can configure the values that will be shown for user to choose from. You can load the values using a csv format, manually entering each option, or, using a sql query to recover the values from any table of your database. This last option will give you a huge flexibility when configuring your input fields, allowing for ex to recover the values from another table managed with another List Manager list. Please note: the sql parameter requires an average knowledge of SQL coding. Please contact us for custom coding for this setting or any other regarding php, SQL or javascript code sections.
Only for Calculated Query Type
here you can type any valid SQL that will be launched to recover a calculated value from your database, based on the actual row fields values if required. You can use any other field belonging to this same record with this syntax ##field##for, ex:
select mycustomvalue from mytable where myid=##myfield1##
will set mycustomvalue for this field, based on another field 'myfield1' of this same record.
Please note: this setting requires an average knowledge of SQL coding. Please contact us for custom coding for this setting or any other
regarding php, SQL or javascript code sections.
Only for Calculated PHP Type:
this php code will be executed and it should return the calculated value. Any valid PHP code will be executed here. You can use the other column fields of this record with the syntax:$field
for ex,
$thisfield=$otherfield+7;
Please note: this setting requires an average knowledge of PHP coding. Please contact us for custom coding for this setting or any other
regarding php, SQL or javascript code sections.
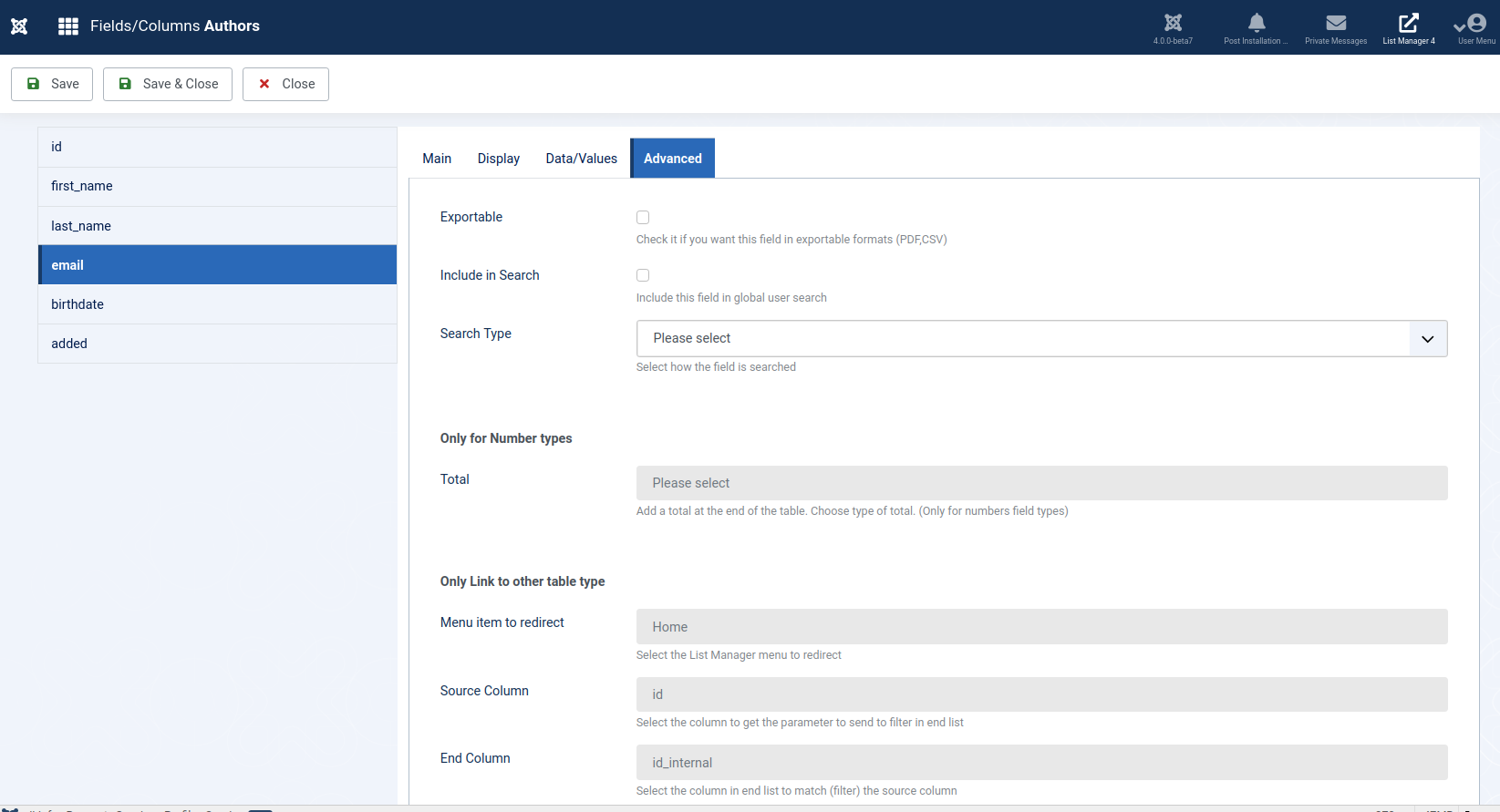
Advanced
A set of more advanced settings, some of them specific for certain input types

- Exportable: enable/disable this field to be included in exported files (pdf,csv, etc)
- Include in search: enable to include this column within the global text search option.
- Search type (broad/exact): refine the type of matching the search should do within the values of this column
- Only for number types: Total: include a total row with a calculated value based on this column. Options available are
Sum, Sum & ceil, Sum & floor, Sum & round, max, min, average - Only Link to other table type: this section configures the cells that give users an access to another list manager list, based on
any value of the current record. Here you will need to specify:
- List Manager menu: the Joomla menu where the secondary list is published (the list you want to forward to)
- Source column: select the column of this table that will be sent to match with the secondary list
- Destination column: select the column of the secondary list the value will be compared with to filter records to be shown
This configuration will allow you to create 2 or more related tables, where you can see a list of products, and link to the detailed record of the provider stored on a secondary list, create a 'department' list and link to another 'employee' list showing the employees filtered by their department...etc.
