
List Manager Tutorial
Table Configuration / Display settings
Main options
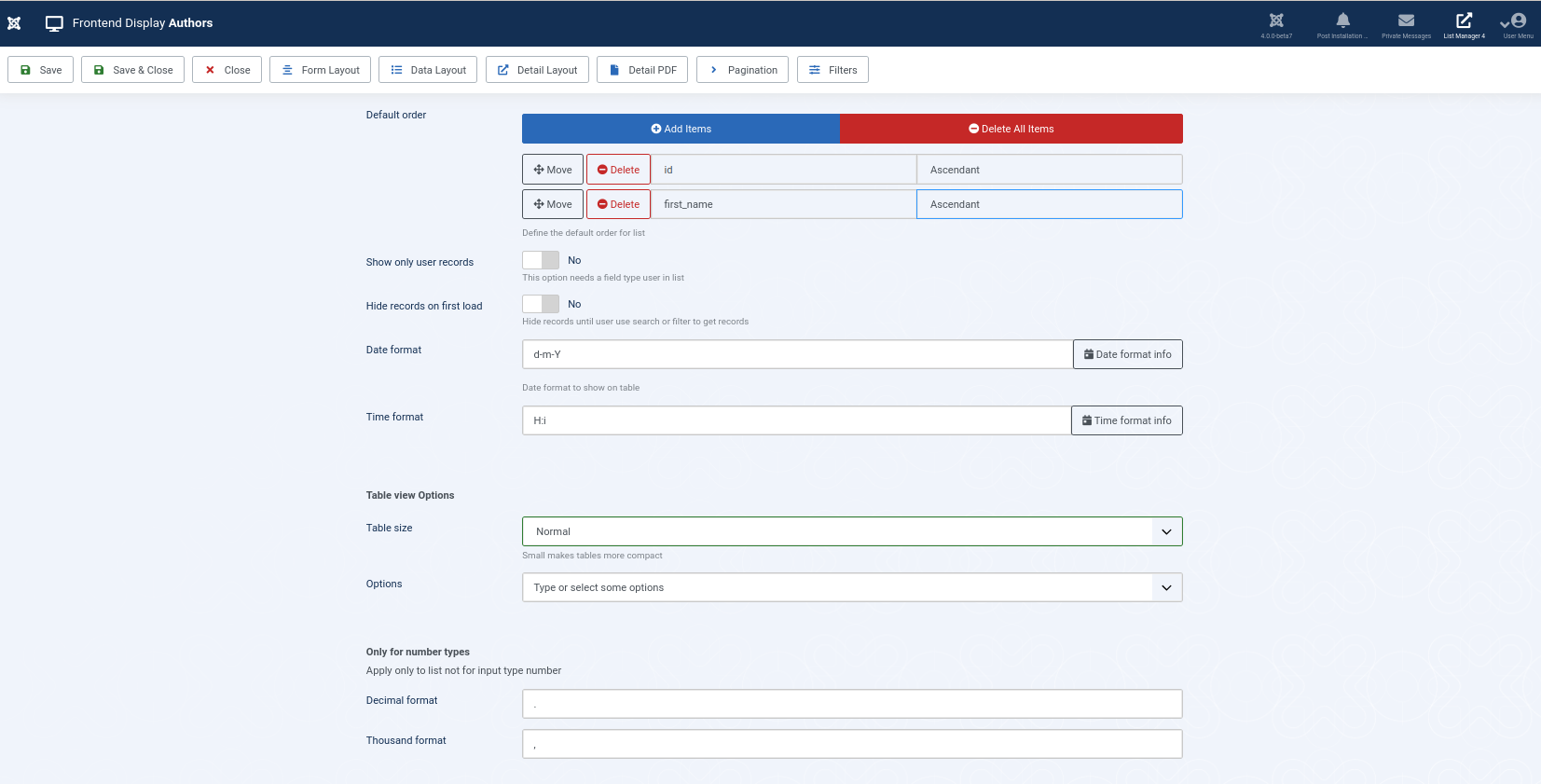
At this initial display configuration you can set general options for your list front-view:
- Default Order: you can add several columns and their default order (ascending/descending) in order to set up a default view when list is initially loaded. These order settings will be applied from up to bottom.
- Show only user records: When enabled, the list will be filtered and only records belonging to actual logged in user will be show. Please note you will need to configure a column with type 'user' for this filter to take effect.
- Hide records on first load: The list will be hidden until a search or filter action is launched.
- Date format: Date formatting to be applied. Information about allowed formats will be shown if you click on 'Date format info' button at the right side.
- Time format: Time formatting to be applied. Information about allowed formats will be shown if you click on 'Time format info' button at the right side.
- Table size: Select if you prefer a default table or a more stretched/small view
- Options: General table styles to choose among (stripped,bordered,borderless,hoverable). You can combine several of these styles.
Input form

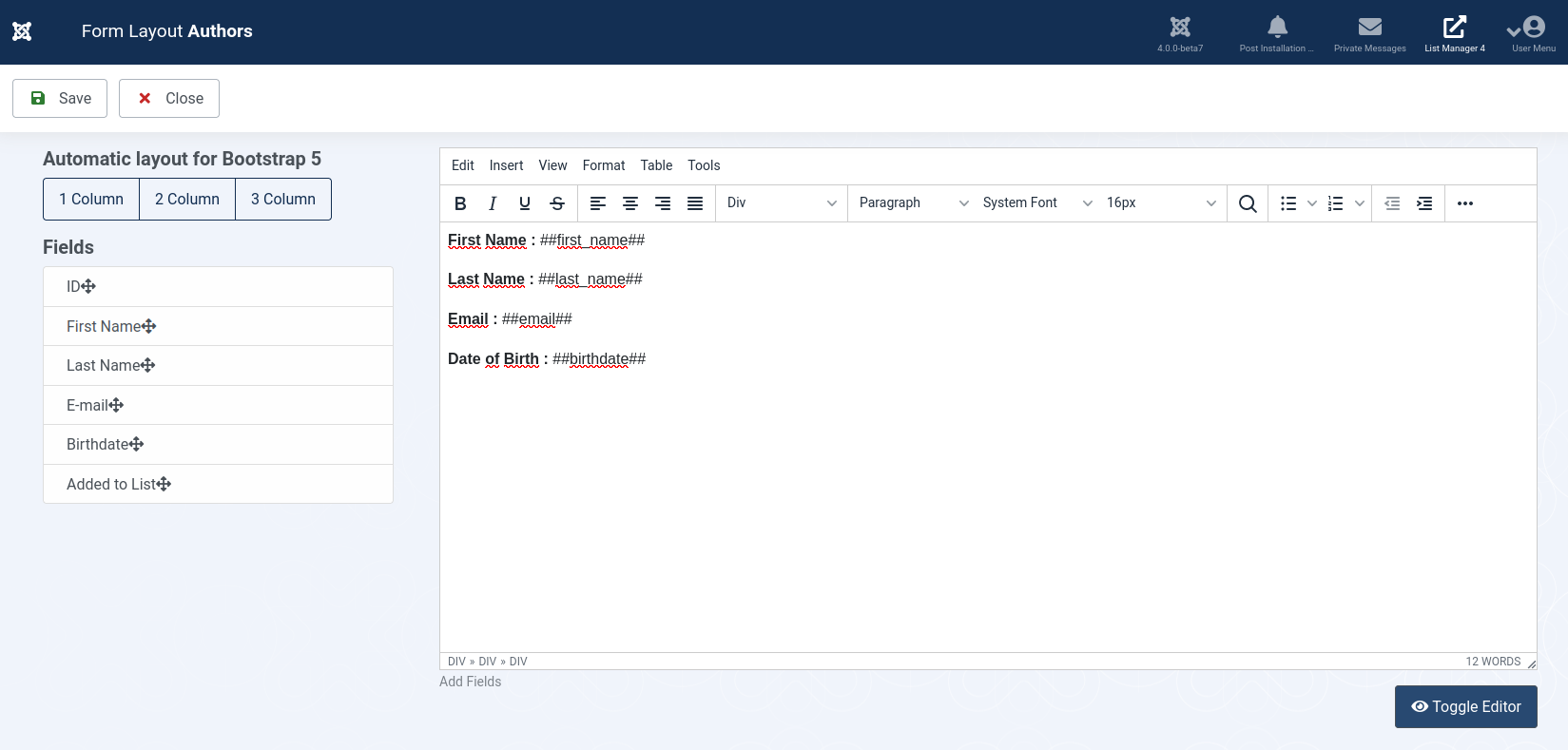
This section configures the input form it will be shown for users to introduce new records or to edit a single record. You can freely use the html editor in order to build a custom layout for your form. At the place you want to show an input field, you need to write ##yourfieldame##, or, drag&drop your fields from the left panel into the html editor.
If you prefer to configure the layout automatically, just click on the top menu buttons to build a 1,2 or 3 column layout automatically using bootstrap 5 library.
Pagination

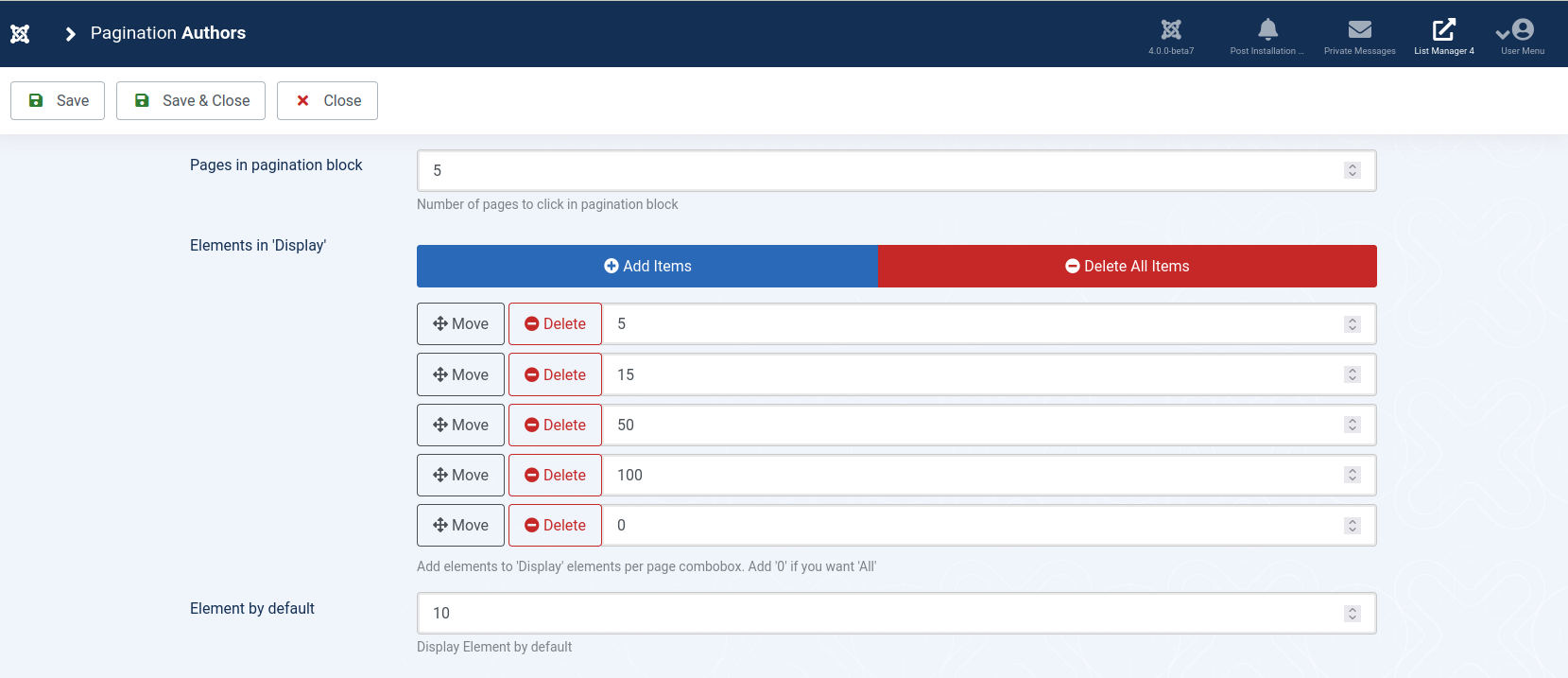
At this page you can set up the number of pages to be shown at the pager widget, the elements to be shown at the combobox to switch the number of records to be shown at the page (you can set an option with value '0' that will show 'All' elements), and the number of records per page to be shown by default. Don't forget to add the pager widget to your final front-end configuration (check table front-end view settings section below)
Filters

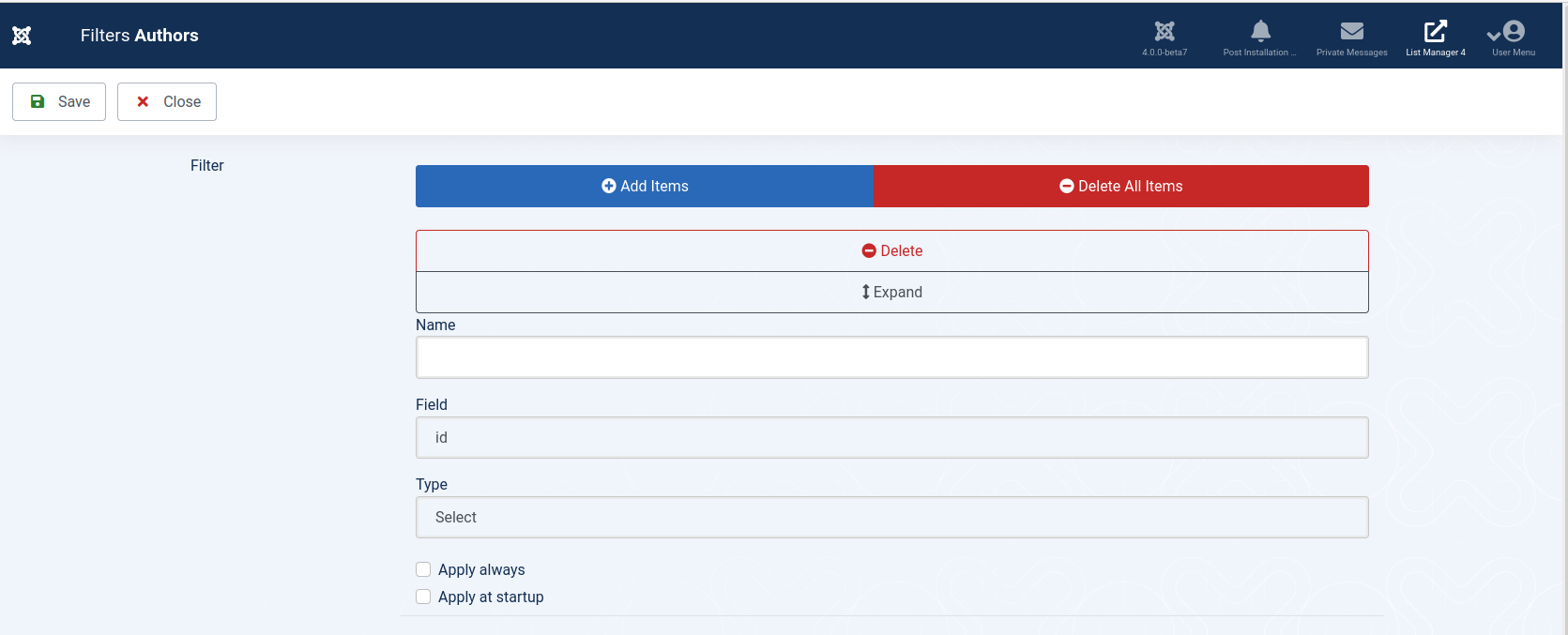
You can configure any number of filters based on your table columns, so your users will be able to find out desired records in an easy way. In order to add a filter click 'new', choose a name, the field to be filtered, and the type of filter you want to show. You can set these options:
- Text: a free input text for users to type in their search
- Checkbox: A list of all possible values of the column so they can be selected
- Range: A range of values (valid for numeric or date types) in order to configure a from/to search.
- Apply always: Permanent filter, it will be applied to all front-end data queries
- Apply at startup: It will be applied the first time data loads
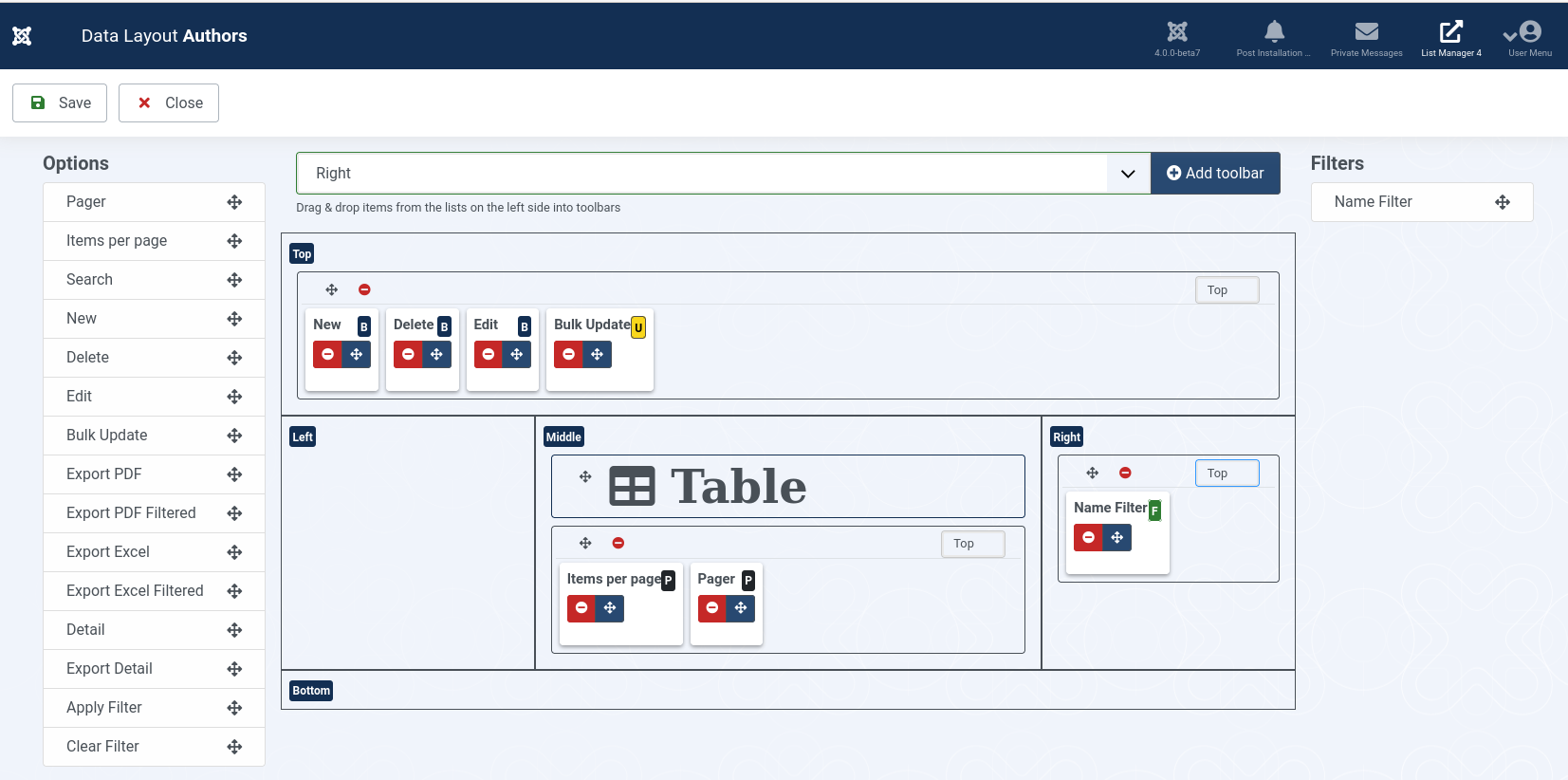
Table front-end view (Data layout)
The front end view is highly customizable using the widgets you have previously created, and the dynamic toolbars you can add to your front-end view.

You will have the 'Table' section, that you can move around across the different sections, that is placed by default at the center of the page.
Then you can add as many toolbars as needed at the different sections (top,left,middle, right or bottom), and finally you will add your widgets and all the elements (like buttons, options, etc) to any of these toolbars.
The widgets you can add to the toolbars are:
- Filters: the ones configured at the 'Filters' configuration explained in previous section
- Pager
- Items per page
- Search
- New
- Delete
- Edit
- Bulk update
- Export PDF
- Export PDF Filtered
- Export Excel
- Export Excel Filtered
- Export Rtf
- Export Rtf Filtered
- Detail
- Export Detail
- Apply Filter
- Clear Filter
Just drag and drop the different widgets from the 'options' catalog inside the desired position of the layout. You can move around the elements inside the toolbar if you want to reorder your widgets afterwards.
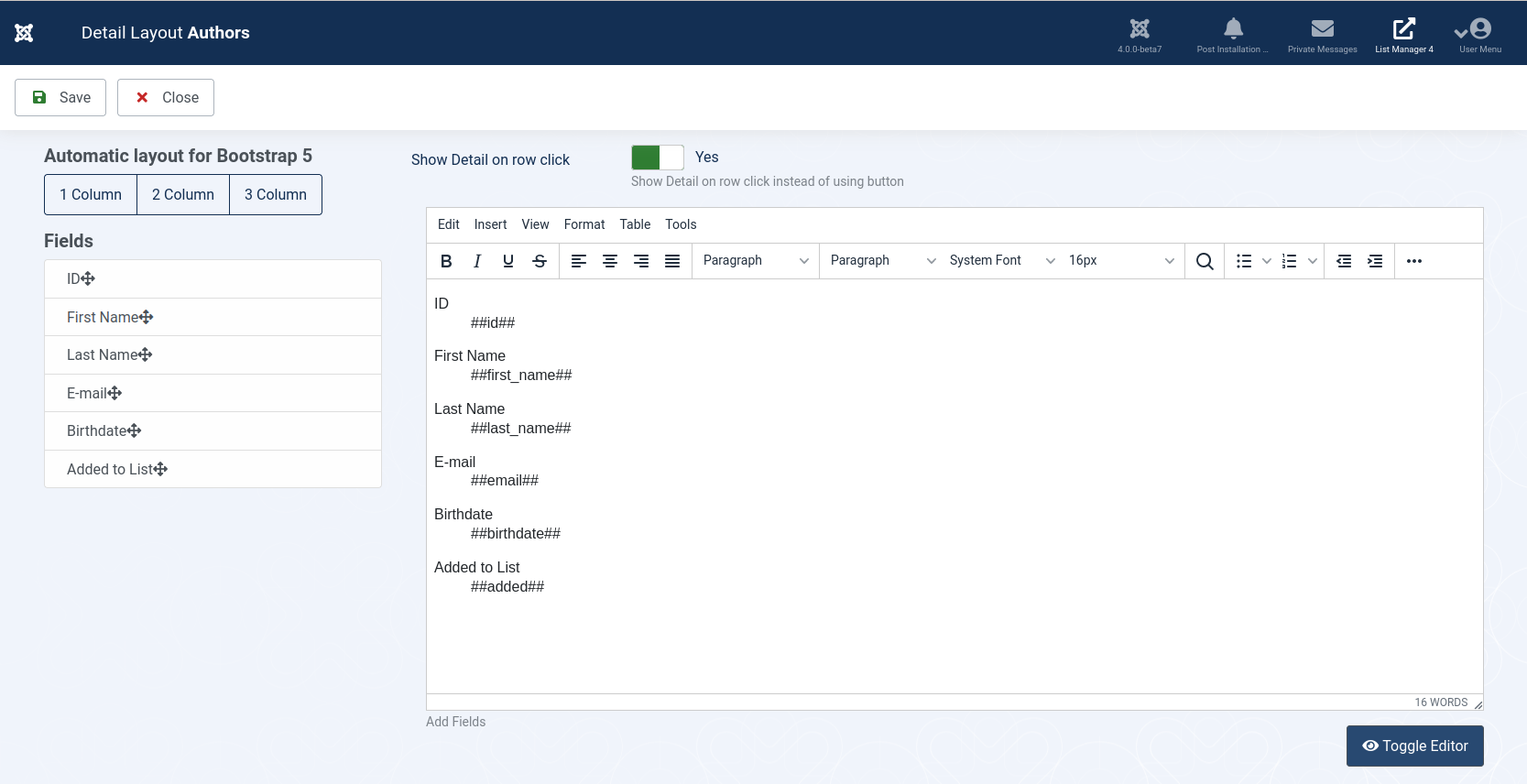
Detail layout
If you configure your list to show a detailed view of each record when selected, here you will need to set up the layout of this view.

You have available an html editor so you can freely configure the contents to be shown. In order to place a specific field, you can write ##myfieldname## at the editor, or, drag&drop your fields from the left panel into the html editor.
If you prefer to configure the layout automatically, just click on the top menu buttons to build a 1,2 or 3 column layout automatically using bootstrap 5 library.
Here you can also configure if this detailed view will be shown when you click on any row, instead of clicking on the specific button of the row.
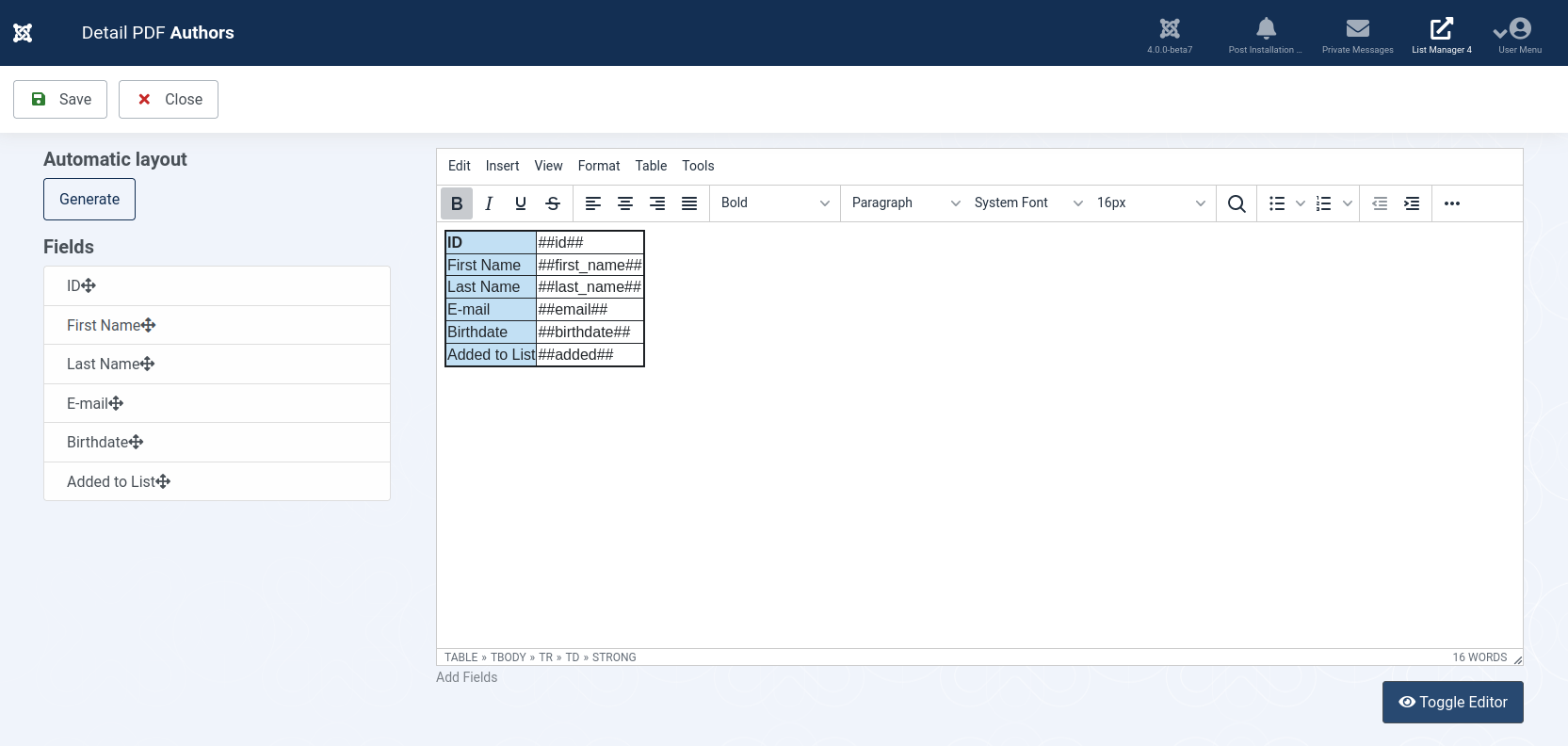
Detail PDF layout
If you configure your list to allow a pdf download based on each record data, here you will need to set up the layout of this document.

You have available an html editor so you can freely configure the contents to be shown. In order to place a specific field, you can write ##myfieldname## at the editor, or, drag&drop your fields from the left panel into the html editor.
If you prefer to configure the layout automatically, just click on the 'generate' button in order to build a default layout with fields names and values placed inside a table.
